Galisteu e ex-peões de 'A Fazenda' curtem primeiro jogo da Seleção na Copa

O Brasil estreou hoje com vitória na Copa do Mundo no Catar e os eliminados de "A Fazenda 2022" (RecordTV) compartilharam com os fãs como foi assistir o primeiro jogo da seleção.
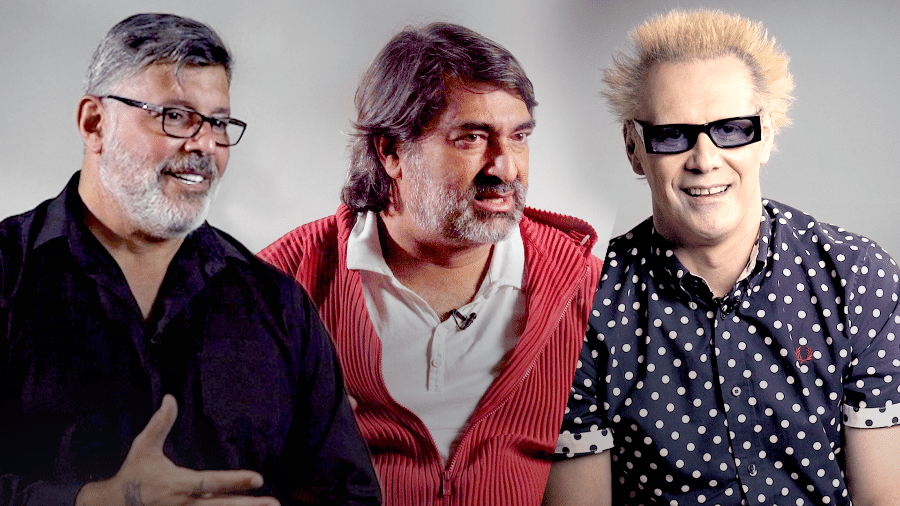
Shayan, Alex Gallete e Ruivinha de Marte
Shayan, Alex e Ruivinha de Marte assistiram ao jogo juntos a bordo de um navio. Nos stories do Instagram, Shayan comemorou ao lado dos amigos:
"Vocês acharam que o grupo B ia largar a mão de alguém? Aqui é grupo B, pra sempre!"
"Estamos indo dar um rolê com o grupo B no navio. A gente veio aqui na padaria agora, fizemos umas compras", disse Ruivinha.
"Comprei chocolate pra você", contou Shay. "Tá riquíssimo, meu Deus", brincou Ruivinha.
Bruno Tálamo, Vini Buttel, Rosiane Pinheiro, Ingrid e Lucas
Bruno Tálamo posou ao lado da esposa, Adriane e mostrou que curtiu o jogo em um barzinho.
Já Vini Buttel, Ingrid e Lucas Santos, apenas mostraram que estavam atentos à partida de futebol.
Tati Zaqui e Thomaz
Tati Zaqui e Thomaz Costa mostraram que estavam juntinhos acompanhando o jogo.
Deborah Albuquerque
Deborah Albuquerque publicou um vídeo comemorando a vitória do Brasil.
Em outro momento, a ex-peoa posou ao lado de Rafael Ilha, campeão de "A Fazenda 10".
"Que cia maravilhosa", escreveu.
Tiago Ramos
Tiago Ramos, vestiu a camisa da seleção e compartilhou vídeos em sua casa, pulando e comemorando os gols do jogador Richarlison.
Por fim, a apresentadora Adriane Galisteu mostrou os bastidores do reality, com seus colegas assistindo ao jogo e publicou fotos de um ensaio que fez com as cores do Brasil.
"Meu palpite é 3 a 0, hein gente", disse Galisteu. "E vocês aí? É Copa na firma", comemorou.
A Fazenda 2022: Quem você quer que fique no reality? Vote na enquete
Enquete encerrada
Total de 25142 votos


Quem participou de 'A Fazenda 2022'? Os peões que disputaram o reality
Quer ver o fogo no feno? Receba direto no canal de Splash no Telegram todas as informações sobre "A Fazenda". Para se inscrever, clique aqui ou procure por "Splash UOL - A Fazenda" e selecione "entrar"





































ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.