Texto em que o autor apresenta e defende suas ideias e opiniões, a partir da interpretação de fatos e dados.
Tecnologia para o bem e para o mal: tudo depende de quem a controla

É evidente o quanto os avanços tecnológicos têm nos ajudado no dia a dia e proporcionado qualidade de vida a toda a sociedade. Não consigo mais pensar em ir a um banco para transferir dinheiro se posso fazer isso a partir do meu smartphone ou até fazer uma reunião presencial se consigo encontrar com qualquer pessoa do mundo por meio de uma tela e conexão com a internet.
A questão é que não conseguimos mais viver longe do ambiente online. Com a pandemia da covid-19, migramos grande parte das nossas vidas para o digital, o que proporcionou continuarmos a manter a nossa rotina. Vejo isso como um avanço sem chance de retrocesso. Afinal, a crise que enfrentamos hoje nos fez evoluir tecnologicamente dez anos em apenas seis meses.
Mas enquanto pensamos na quantidade de benefícios que a tecnologia nos trouxe, também preciso relatar que muitas pessoas a usam de forma inadequada e/ou para causar algum mal a alguém. E é aqui que está o perigo do qual precisamos estar sempre atentos, já que está por toda a parte.
Primeiro precisamos lembrar que a bomba nuclear, por exemplo, veio de uma evolução tecnológica, com objetivo de ataque e destruição. Entretanto, hoje podemos usar outras "bombas" tão devastadoras e que mal podem ser notadas.
A tecnologia usada para o mal pode permitir que uma pessoa coloque um veneno letal em uma cápsula, encontre quem quer atacar, entre pelas janelas de algum prédio ou casa a partir de microdrones e faça o mal da qual está destinada.
O curta "Slaugheterbots" me chamou a atenção ao mostrar um futuro assustador. No filme, um exército de microdrones foram criados e despachados para matar ativistas políticos nos EUA. Armados com cargas explosivas, os quadricópteros (com tamanho menor que a palma de uma mão) utilizam inteligência artificial para encontrar e destruir seus alvos.
O filme foi encomendado pela Future of Life Institute, organização sem fins lucrativos dedicada à mitigação dos riscos existenciais expostos por tecnologias avançadas, e exibido nas Nações Unidas em Genebra (Suíça) durante uma reunião da Convenção Sobre Certas Armas Convencionais.
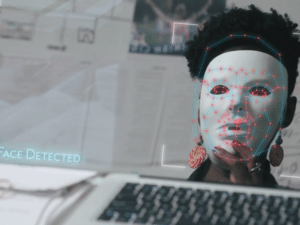
O que podemos ver no curta é que as tecnologias usadas foram todas aquelas que falamos e utilizamos para o bem, como inteligência artificial, reconhecimento facial, segmentação automática e drones.
Essas ferramentas são de fácil o e, inclusive, um drone de 300 gramas e que pode voar por até quatro quilômetros pode ser comprado na Amazon por US$ 399 (mais de R$ 2.000). Um preço nada caro para quem tiver interesse em financiar uma guerra e uma destruição maciça.
O documento "O Uso Malicioso da Inteligência Artificial: Previsão, Prevenção e Mitigação", assinado por 26 especialistas em IA de todo o mundo, ainda mostra uma invasão hipotética de um robô de limpeza que invade a sala de uma ministra para assassiná-la com um explosivo.
Além disso, há o uso de voz para imitar seres humanos com o objetivo de iludir pessoas para causar danos, "envenenamento" de dados para manipular máquinas de IA inimigas de forma imperceptível (com o objetivo de que elas se desenvolvam com falhas), uso de inteligência artificial para "phishing" (ou seja, criar emails tão personalizados que seria quase impossível para as vítimas não serem enganadas, entregando senhas e outras informações importantes), além da própria criação de robôs exclusivos para a destruição.
Este não é o futuro que quero ou espero. Pelo contrário, a minha torcida é para que a tecnologia seja criada, recriada e modificada para salvar vidas e possibilitar que as pessoas tenham mais qualidade e facilidades em seu dia a dia.
Além disso, acredito que nós, seres humanos, precisamos dominar as próprias tecnologias que criamos e não deixarmos que elas se tornem superiores a nós — o que não falta são pessoas mal intencionadas que desejam dar poder às máquinas superinteligentes.
Não estou dizendo que devemos parar todo o circuito de inovação. Este não é e nunca será o objetivo. Precisamos continuar criando tecnologias que sejam usadas para o bem. Afinal, são elas que também salvarão daquelas que são movidas para o mal.



















ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.