Meteorito de Botswana pode ser parte do 2º maior asteroide do Sistema Solar

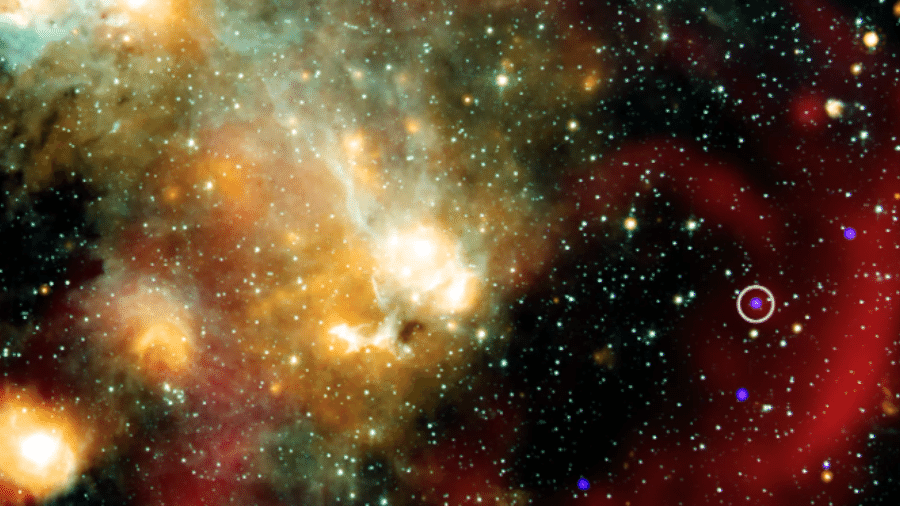
Um meteorito que caiu em 2018 e foi encontrado no deserto de Kalahari, em Botsuana, pode ser um pedaço de Vesta, o segundo maior asteroide do sistema solar. O asteroide, chamado de 2018 LA, foi identificado pela primeira vez pelo Catalina Sky Survey da Universidade do Arizona (EUA) como um tênue ponto de luz se movendo entre as estrelas.
Unindo as informações obtidas pela Universidade do Arizona com as do Telescópio SkyMapper na Australian National University (ANU), que capturou os momentos antes de a rocha romper a atmosfera, cientistas perceberam que o meteoro se desintegrou na região do Central Kalahari Game Reserve, um parque nacional no deserto de Kalahari.
Foram encontrados 23 fragmentos do meteorito, que originalmente media 1,5 metro de diâmetro e tinha voado no espaço por cerca de 22 a 23 milhões de anos antes de atingir a Terra.
Os especialistas analisaram seus isótopos —isto é, versões de elementos químicos com diferentes números de nêutrons dos vistos na tabela periódica. São eles que indicam a composição química e o tamanho do asteroide original, antes de explodir na atmosfera.
Segundo o Seti Institute, que liderou a expedição em busca dos fragmentos, uma análise aprofundada das rochas mostrou que a composição delas parecia com o conjunto de meteoritos chamado Sariçiçek, que caiu na Turquia em 2015.
"Combinar as observações do pequeno asteroide no espaço com as informações coletadas dos meteoritos mostra que provavelmente veio de Vesta, o segundo maior asteroide em nosso Sistema Solar e alvo da missão Dawn da Nasa", disse o astrônomo de meteoros do Seti Institute Peter Jenniskens.
Tanto o conjunto de meteoros que caiu na Turquia quanto os fragmentos do AL 2018 foram categorizados como meteoritos howardita-eucrita-diogenita (HED), que são a única classe de meteoritos derivados de Vesta.
"Bilhões de anos atrás, dois impactos gigantescos em Vesta criaram uma família de asteroides maiores e mais perigosos. Os meteoritos recém-recuperados nos deram uma pista de quando esses impactos podem ter acontecido", afirmou Jenniskens.
Segundo publicação da revista Science, os meteoritos HED contêm lava endurecida da superfície de Vesta e minerais de rochas enterradas abaixo da sua superfície. O meteorito se formou como uma brecha, isto é, uma mistura cimentada de pedaços distintos de rocha que vieram de diferentes partes do asteroide.
Os responsáveis pela descoberta apontaram em um estudo na revista Meteoritics and Planetary Science que o caminho orbital que o LA 2018 percorreu ao redor da Terra também aponta para Vesta como o ponto de origem. A rocha estava viajando a 60 mil km/h antes de entrar na atmosfera da Terra.



















ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.