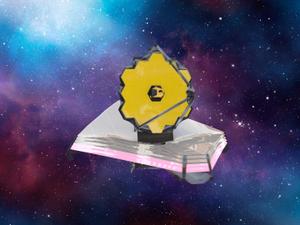
Com promessa de revolucionar ciência espacial, James Webb será lançado hoje
Finalmente, o telescópio espacial James Webb será lançado neste sábado (25) após uma série de atrasos. Com quase 30 anos de desenvolvimento e com custo na casa dos US$ 10 bilhões, ele será carregado no foguete europeu Ariane 5 e está previsto para ser lançado por volta das 9h20 (horário de Brasília), da base de lançamento de Kourou, na Guiana sa.
O JWST (James Webb Space Telescope), como também é conhecido, promete revolucionar a ciência espacial. Isso porque ele permitirá a observação em luz infravermelha, que não pode ser percebida pelo olho humano.
Na prática, isso quer dizer que ele será usado para pesquisar a formação das primeiras estrelas e galáxias, além de analisar o nascimento de sistemas planetários e até mesmo a origem da vida.
De acordo com a Nasa, ao ver o Universo em comprimentos de onda infravermelhos, o JWST vai nos mostrar coisas nunca antes vistas por qualquer outro telescópio. É apenas nesta faixa de onda que podemos ver estruturas mais antigas, da época do Big Bang.
O James Webb vem para ser o sucessor do telescópio Hubble, lançado em 1990. Apesar de estar ativo até hoje, o poder de observação deles é incomparável.
O Hubble foi projetado para ser sensível a luz em comprimentos de onda ópticos ou visíveis (que é o tipo de luz que vemos com nossos olhos), enquanto o James Webb capta ondas infravermelhas. Outra diferença é o tamanho do espelho. Enquanto o do James Webb tem 6,5 metros de diâmetro, o do Hubble tem 2,4 metros de diâmetro.
O curioso é que Nasa informa que ambos poderão trabalhar em conjunto.
Apesar do lançamento neste sábado (25), deve levar um tempo para que o James Webb comece a enviar imagens de volta para Terra. Isso porque ele precisa, primeiro, se "desdobrar" após o foguete Ariane 5 soltá-lo no espaço, e depois ele precisa percorrer até o ponto Lagrange L2, que fica a 1,5 milhão de km da Terra.
A tendência é que ele demore algumas semanas até chegar lá. Após estabilizado e com os espelhos posicionados, o James Webb pode começar a operar. Espera-se que isso ocorra no fim do primeiro semestre de 2022.
Atrasos
Fruto de uma parceria entre Nasa (agência espacial dos EUA), ESA (agência espacial europeia) e CSA (agência espacial canadense), James Webb já teve muitos atrasos.
O projeto virou uma bola de neve para os financiadores. Inicialmente, ele seria lançado entre 2007 e 2011, e contava com um orçamento de até US$ 3,5 bilhões. Como o projeto foi ficando mais complexo, foi necessário mais dinheiro e atrasar seu lançamento. Ao todo, foram gastos US$ 10 bilhões.
Havia ainda a expectativa de lançá-lo em 2018, mas as agências voltaram a adiar. Em outubro deste ano, o telescópio chegou à base de lançamento de Kourou, na Guiana sa. A primeira data para James Webb partir para o espaço era 18 de novembro, mas técnicos descobriram uma falha. Haveria uma tentativa em 24 de dezembro, mas a previsão de tempo não estava adequada.


















ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.