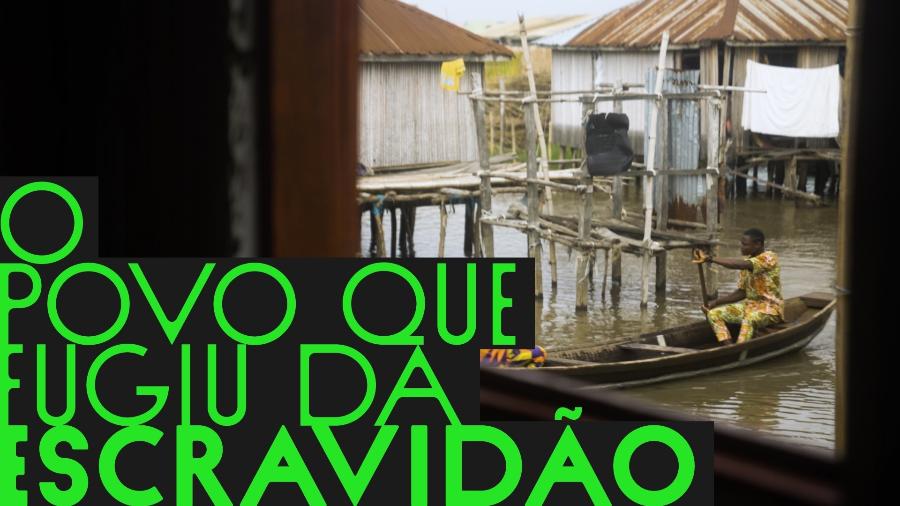
Vilarejo sobre as águas: povoado fugiu da escravidão em lago no Benin
João descobre o povoado de Ganvié, reconhecido pela Unesco como patrimônio cultural da humanidade. A vila inteira foi construída no maior lago do Benin pelo povo tofinu, que achou nas águas o refúgio contra a escravidão. Hoje, vivem por lá cerca de 40 mil pessoas que têm o peixe como a principal fonte de renda e referência gastronômica. Em Ganvié, as receitas são transmitidas pelo boca a boca, mas bem perto de lá a chef Valérie Vinakpon tem feito um esforço incrível para registrar as memórias culinárias do país. Com ela, João aprendeu a fazer uma das receitas mais tradicionais do país: o molho egusi com telibo. Este é o segundo episódio de "Origens - Um chef brasileiro no Benin, com João Diamante". A série completa está disponível no YouTube de UOL Prime.
Ficha técnica: Direção: Gabriele Roza | Roteiro e pesquisa: Gabriele Roza, Paula Rodrigues, Simone Freire | Direção de fotografia: Vinicius Santos | Produção de base: Jennifer Sabino | Coordenação de produção: Caroline Monteiro | Operador de câmera: Clétus Kpehounton e Laís Dantas | Assistente de câmera: Clément Gnonlonfoun | Som direto: Raffet Houessou e Priscila Alves | Tradução local: Yanelle Houenaze | Coordenação de conteúdo: Paula Rodrigues e Simone Freire | Assessoria João Diamante: Stephanie Parreira | Produção artística: Carla Brandão | Coordenação de produção - Pó de Vidro: Felipe Larozza e Patrícia Heit | Montagem: Gabriela Dias, Larissa Teixeira e Paulo Sodré | Finalização de cor: Paulo Sodré | Desenho de som e mixagem: Paulo Sodré | Pesquisa de trilha sonora: João Pedro Pinheiro | Direção de voz: João Pedro Pinheiro | Direção de arte: Deborah Faleiros | Motion design: Leonardo Rodrigues | Tradução e legendagem: Ananda Flora e Isabel Moraes | Motorista: Joël Affodo, Nakasse Paul e Helena Martins | Coordenação ECOA UOL: Paula Rodrigues e Fred Di Giacomo | Coordenação Núcleo de Diversidade UOL: Simone Freire | Coordenação de design: Gisele Pungan | Coordenação MOV UOL: Caroline Monteiro e Luciana Pilon | Coordenação Projetos Patrocinados UOL: Lyvia Squadrans | Ideia original de Origens: Helton Simões Gomes | Gerência Geral UOL: Tatiana Schibuola, Antoine Morel, Tereza Rangel e Irineu Machado | Direção de conteúdo UOL: Murilo Garavello