ASMR do Perseverance: relaxe com sons do vento em Marte e de raios laser

Os primeiros áudios de alta qualidade que o rover Perseverance gravou em Marte foram divulgados pela Nasa nesta semana. São sons estranhamente relaxantes, de raios laser pulverizando rochas e do vento na superfície do planeta.
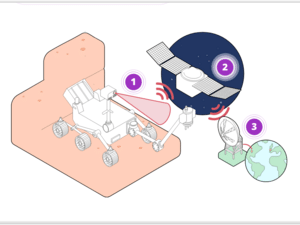
O objetivo não é apenas nos presentear com ASMR alienígena (técnica que usa sons para relaxar e produzir sensações agradáveis). O laser, que soa como uma série de cliques, ajuda os cientistas a analisar a composição do planeta vermelho.
Nesta gravação, o experimento foi realizado na rocha chamada "Máaz" ("Marte" na língua navaja), que os cientistas concluíram ser basáltica, com muito magnésio e ferro.
























ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.