Ingenuity: helicóptero sobrevive à primeira noite em Marte e já tira fotos

O mini-helicóptero da Nasa Ingenuity sobreviveu à sua primeira noite sozinho na superfície de Marte. A aeronave, que tem cerca de 1,8 kg e parece com um drone, aguentou o ambiente hostil do planeta, que coloca em risco seus componentes elétricos e baterias de bordo. Também já tirou e enviou à Terra a primeira foto colorida do local.
"São e salvo na superfície! Nosso Ingenuity #MarsHelicopter sobreviveu à primeira noite fria por conta própria, um marco importante no Planeta Vermelho, onde as temperaturas da superfície podem cair até -130 °F (-90°C)", informou a Nasa, em comunicado do Twitter.
Esta é a primeira vez que o Ingenuity está por conta própria na superfície de Marte, segundo MiMi Aung, gerente de projeto do Ingenuity no Laboratório de Propulsão a Jato da Nasa no sul da Califórnia (EUA), em comunicado. "Mas agora temos a confirmação de que temos o isolamento certo, os aquecedores certos e energia suficiente em sua bateria para sobreviver à noite fria, o que é uma grande vitória para a equipe", completou.
O helicóptero, que fará o primeiro voo controlado em outro planeta, chegou em fevereiro a Marte dobrado e acoplado à parte inferior do Perseverance. No último fim de semana, ele saiu da "barriga" do rover. Após cair aproximadamente 10 centímetros, teve o seu primeiro contato com a superfície do planeta vermelho.
Até então, o Ingenuity utilizava a energia do Perseverance, mas desde que deixou o rover, segue sozinho. "Há um pequeno radiador que permite manter o interior em cerca de 45°F (7° Celsius) no frio congelante da noite marciana. Isso permite proteger os componentes-chave [do aparelho]", explicou Bob Balaram, engenheiro-chefe do projeto Mars Helicopter.
Por enquanto, a equipe em terra verifica o funcionamento dos painéis solares do helicóptero. Em seguida, testará os motores e sensores antes do primeiro voo, que não deve ocorrer antes de 11 de abril.
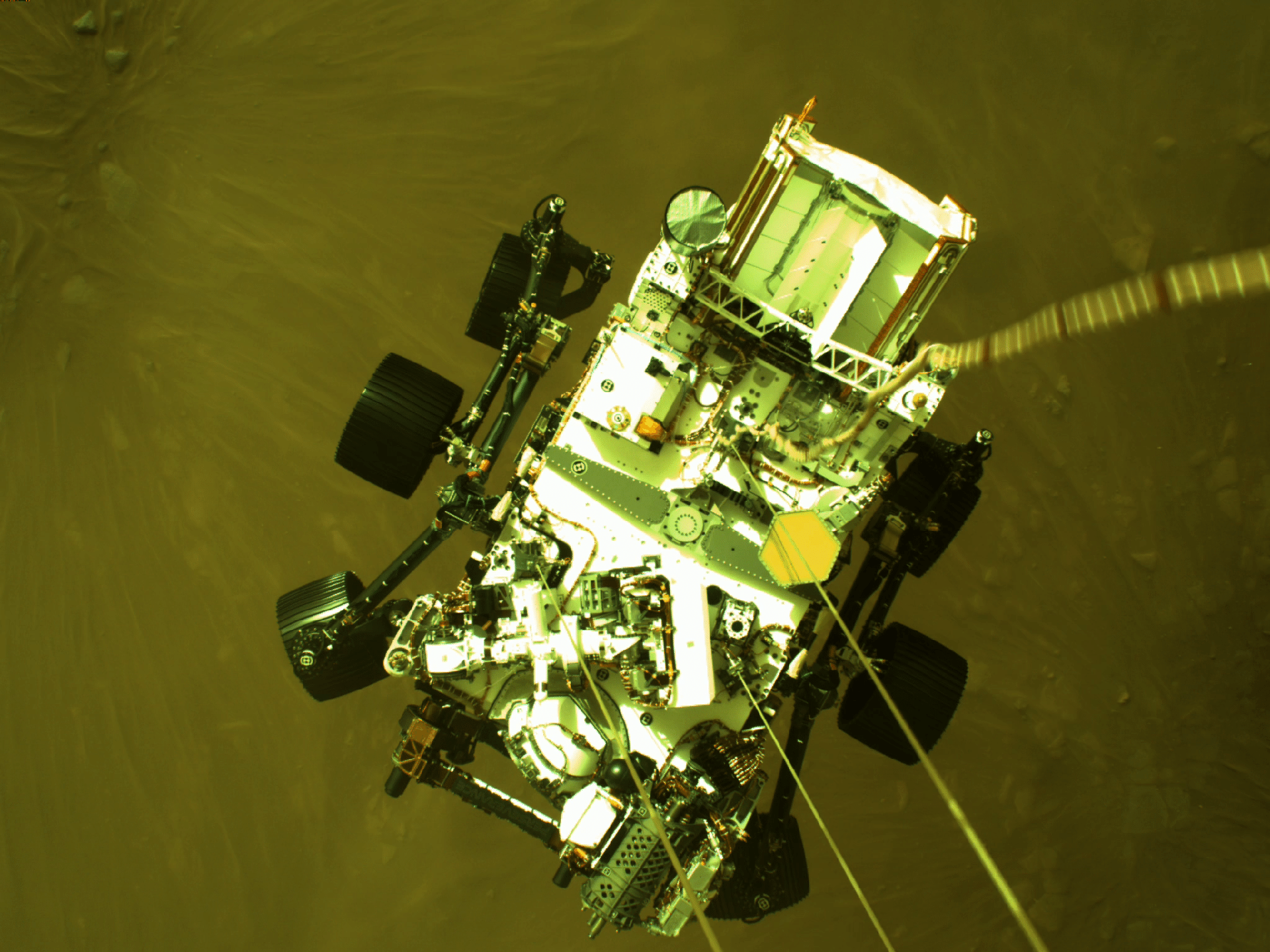
Primeira foto
O pequeno helicóptero registrou sua primeira imagem colorida no fim de semana, logo após atingir a superfície de Marte. A imagem, em baixa resolução, mostra o fundo da cratera Jezero e uma parte das duas rodas do Perseverance. A foto foi divulgada pela Nasa nesta segunda-feira (5).
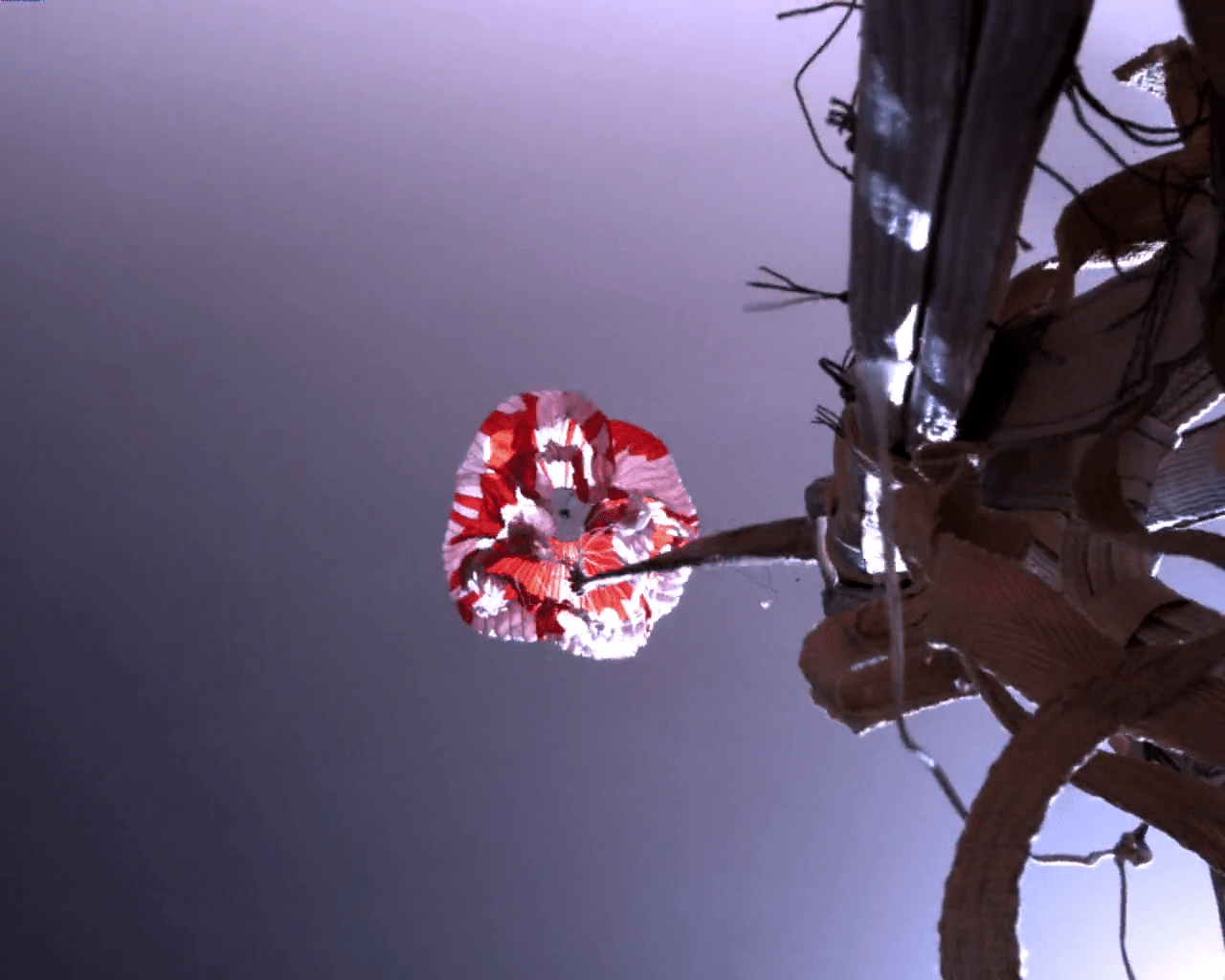
Já a câmera da própria sonda captou um momento curioso: um arco-íris, o que seria impossível haver em Marte, já que a fina atmosfera do planeta não tem nuvens com gotas d'água para permitir o fenômeno.
Segundo uma explicação do Laboratório de Propulsão a Jato (JPL), da Nasa ao site "Futurism", ele foi provocado por reflexo da câmera. A lente frontal da sonda tem um tipo de proteção para a luz do sol, e a câmera traseira não. Por isso, a luz solar que vem da parte de trás da sonda bate na proteção da câmera frontal, causando a difração que revelou o tal arco-íris.

























ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.