Após tentativa frustrada, robô da Nasa coleta amostra de solo em Marte

Após a tentativa frustrada de coletar uma amostra de rocha em Marte no mês ado, o rover Perseverance, da Nasa, enfim conseguiu obter sucesso nessa parte da missão em sua segunda tentativa, de acordo com a agência espacial dos Estados Unidos.
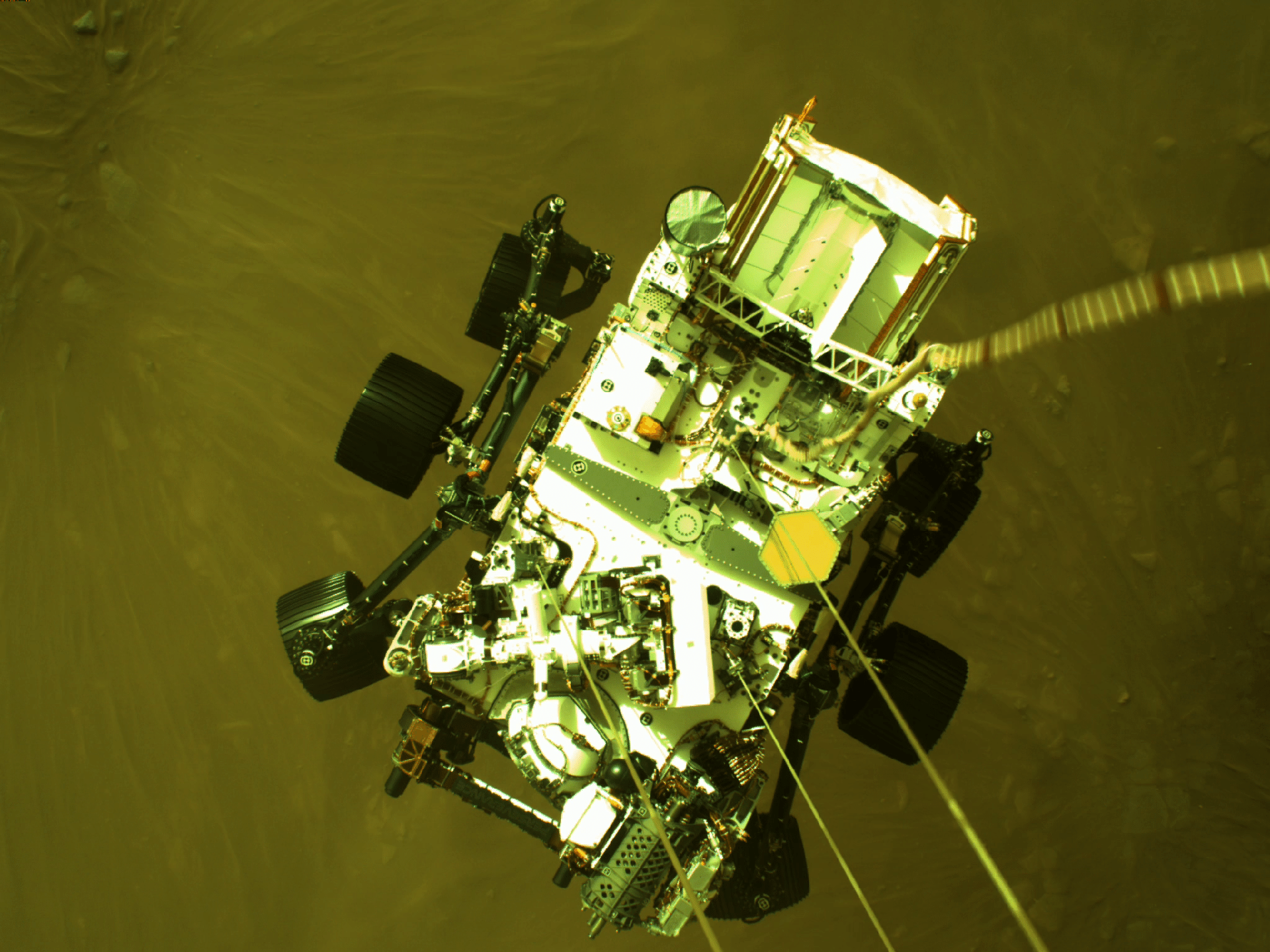
O robô-jipinho perfurou a rocha marciana com uma broca que fica no final de seu braço robótico, de 2,1 m de comprimento na quarta-feira (1º). A partir daí, é que ocorreu a etapa de coleta das amostras do solo. Durante o procedimento, o rover tirou fotos do material no tubo. As imagens foram analisadas por pesquisadores da agência e, apesar das más condições de luz solar, tudo indica que o conteúdo conseguirá ser aproveitado.
Ainda assim, fotos mais bem iluminadas serão tiradas hoje e enviadas para a Terra amanhã. Se elas confirmarem que o tubo ainda contém uma amostra intacta, ele será lacrado e armazenado.
"Perfurei meu alvo na rocha e minha equipe analisará mais dados e imagens para confirmar se conseguimos obter e reter um núcleo intacto", explicou a Nasa, na página do Twitter criada para ser a "personalidade" do Perseverance na rede social.
"As primeiras imagens mostram uma amostra no tubo após a perfuração. Mas as fotos que tirei após um movimento do braço são inconclusivas devido à pouca iluminação. Estou tirando mais fotos com luz melhor para confirmar que ainda temos um núcleo intacto no tubo", disse o perfil.
Na primeira tentativa, ocorrida em 6 de agosto, o Perseverance perfurou, coletou e selou uma amostra de rocha, mas a equipe descobriu que o tubo que guardaria o material estava misteriosamente vazio. Depois, foi descoberto que isso aconteceu pois a rocha tinha estrutura frágil demais, e se fragmentou em pedaços pequenos demais para serem coletados.
Para esta última tentativa, o rover buscou uma região mais alta, e caminhou cerca de 450 metros do ponto da primeira extração, até chegar à rocha que parecia ser a mais rígida e firme o suficiente para o procedimento, que foi apelidada de "Rochette".
Voila - a window into this rock we call "Rochette." I ground away its outer surface to see what it's like inside. I'll study this spot with various tools, to help decide whether to go for a sample with my coring drill. #SamplingMars https://t.co/jQN5AK1EBl pic.twitter.com/8rmbeYj4Db
-- NASA's Perseverance Mars Rover (@NASAPersevere) August 28, 2021
Ainda vai levar um tempo até que os cientistas estudem esta amostra e as outras que ainda serão recolhidas em Marte.
Entre as missões do Perseverance no planeta vermelho está o trabalho de coleta de rochas e solo que serão enviadas à Terra. A A Nasa planeja uma missão para trazer cerca de 30 amostras para o nosso planeta na década de 2030. Os cientistas poderiam, assim, conduzir análises mais detalhadas para confirmar se houve vida microbiana em Marte.
Enquanto esse momento não chega, o Perseverance continuará explorando a cratera Jezero em companhia do helicóptero Ingenuity.
























ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.