Como assar bife ancho e pão de alho sem firulas para curtir na praia no verão
A badalada praia de Atlântida, no litoral do Rio Grande do Sul, é o cenário de estreia de Cozinha Por Aí, nova série gastronômica de Nossa, a plataforma de lifestyle do UOL.
Quem comanda o programa é o influenciador e chef Pedro de Bem, também conhecido como Pedro Rakun pelo nome da sua conta no Instagram e no TikTok, onde chega a quase 800 mil seguidores com suas receitas rápidas.
Em Cozinha Por aí, Pedro embarca no clima de férias e de verão e leva sua parrilla ou uma minichurrasqueira para destinos como praia, cachoeira, campo ou vinícola em terras gaúchas, de onde é natural.
Ele traz receitas práticas, gostosas como a estação, além de dicas para o o a o e belas imagens dos cenários em meio à natureza — com direito ao amanhecer na praia de Atlântida ou a lontra que ficou de olho no peixe na grelha que virá nos próximos episódios.
Para a estreia, Pedro prepara na parilla um clássico argentino, o bife ancho, e ensina um pão de alho "raiz", que não leva maionese e preserva o sabor do alho assado lentamente na brasa com a técnica que ele ensina no vídeo.
De quebra, tem ainda a receita de um drinque defumado. Isso mesmo: você aprende como fazer em casa, com marmitinhas de alumínio, um minidefumador para preparar as frutas para o coquetel.
Corte hermano
Aqui no Brasil o portenho bife ancho também ganha o apelido de filé de costela. Pelo seu alto teor de gordura marmorizada, é uma carne macia, saborosa e suculenta que vai bem à brasa.
Você pode encontrar o corte mais alto, como o preparado neste episódio. Para ele ficar bem dourado por fora não estar cru por dentro, Pedro dá as dicas:
- Ele tempera a carne apenas com sal e pimenta-do-reino momentos antes de colocar na grelha. Para finalizar, usa flor de sal, mas apenas o tempero inicial já basta
- Em cortes altos, com dois dedos ou mais, ele primeiro sela em fogo mais alto as partes superior e inferior da peça e também as laterais, até o bife criar a crostinha
- Dourado garantido, ele leva os bifes para uma área de fogo mais baixo da parilla ou churrasqueira para assar mais lentamente e garantir a carne ao ponto
- Esta técnica também pode ser aplicada no preparo em a ou frigideira, com a selagem em fogo mais alto e, depois, abaixar o fogo para a carne assar mais lentamente
Pão de alho
Para fazer este típico acompanhamento do churrasco, vale seguir os os indicados no Cozinha Por Aí:
Pegar uma cabeça de alho inteira e cortar a "tampa"
- Pegar dois ou três quadrados de papel alumínio, colocar a cabeça de alho inteira no centro
- Regar o alho com uma generosa quantidade de azeite de oliva e colocar ramos de alecrim, tomilho ou outras ervas da sua preferência
- Fechar o papel alumínio como um "pacotinho" e colocar na grelha da churrasqueira por cerca de 1 horas, tempo suficiente para o alho caramelizar e ficar macio
- Em seguida, tirar o alho do fogo, abrir o "pacotinho" e deixar esfriar
- Espremer a cabeça de alho de modo que os dentes saiam facilmente. Colocá-los em uma tigela, misturar azeite de oliva, temperar com sal e pimenta-do-reino a gosto, e mexer até virar uma pastinha
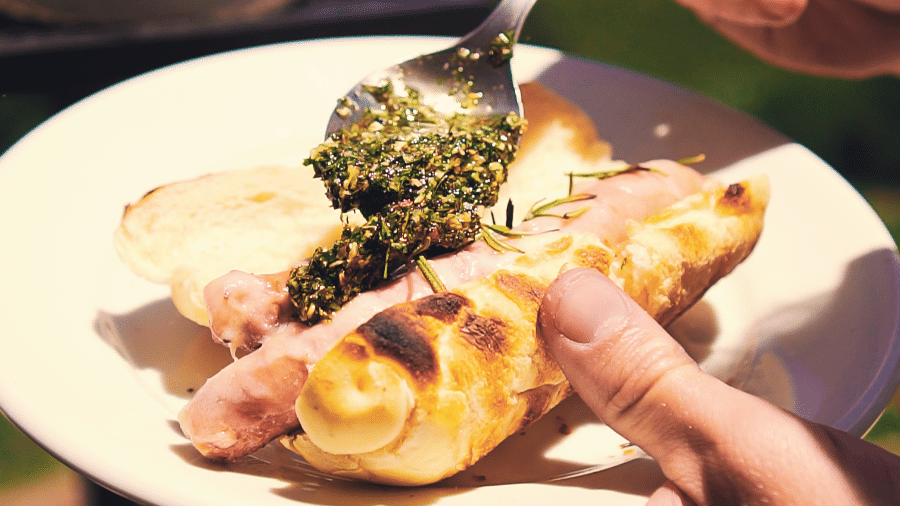
- Para o pão: cortar o pão francês ao meio, regar as partes internas com azeite de oliva e colocar sobre a grelha com o interior para baixo
- Deixar na grelha até dourar um pouco a parte interna. Retirar do fogo e ar a pastinha de alho preparada e acrescentar folhinhas de alecrim fresco
- Fechar as duas partes do pão e voltar ele para a grelha por mais alguns minutos para dar mais uma tostadinha
- Retirar da grelha e cortar em fatias para servir com o bife ancho fatiado
Anote aí
Para preparar quatro pães ses, você vai precisam, em média:
- 2 cabeças de alho
- 100 ml de azeite de oliva
- 4 raminhos de alecrim
- 4 raminhos de tomilho
- Pimenta-do-reino e sal a gosto
Vamos cozinhar!
Quer mais dicas e receitas ótimas para o seu cardápio? Do básico da culinária para cozinheiros de primeira viagem aos truques do churrasco e petiscos de clássicos botecos cariocas. Confira todos os programas de Nossa em nosso canal no YouTube.