Tem brunch na churrasqueira! Com bacon, batata rosti e ovos feitos na brasa
Se na primeira temporada de "Cozinha por Aí" o verão ditou os lugares visitados pelo influenciador Pedro de Bem, na segunda temporada do programa o destino é um convite para viver o inverno: a Serra Catarinense.
As temperaturas abaixo de zero pintam de branco paisagens de cidades como Urubici e trazem um encanto especial para cenários de cânions, cachoeiras e campos que serão o pano de fundo para as receitas do 'Cozinha por Aí'. No programa de estreia, o cozinheiro monta a churrasqueira na zona rural da bucólica cidade de Alfredo Wagner e se aquece preparando um delicioso brunch na brasa.
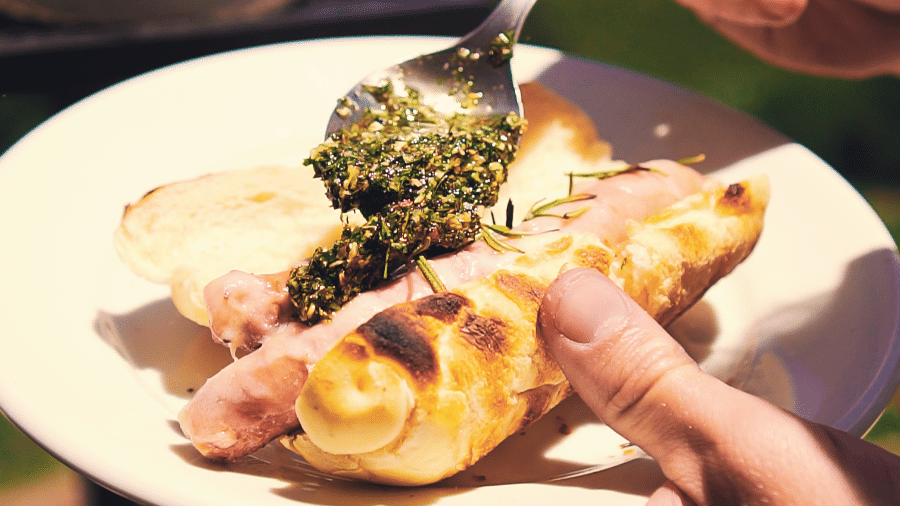
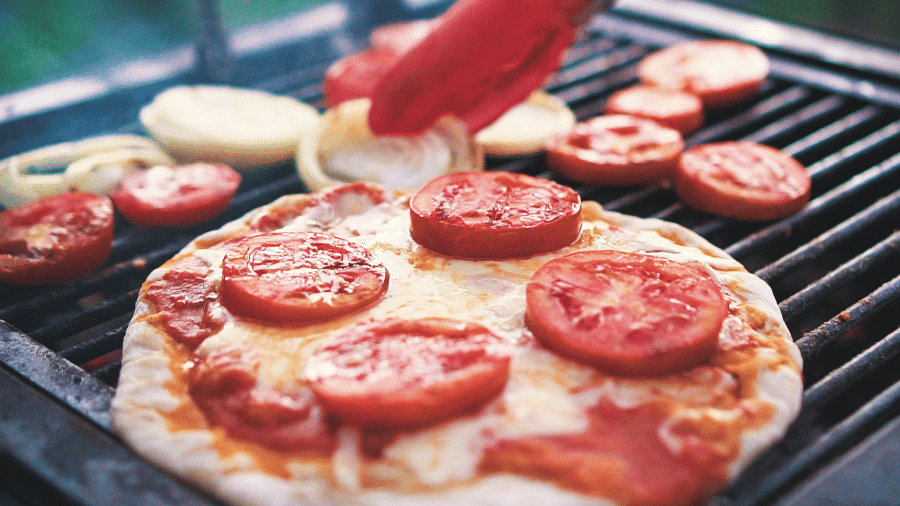
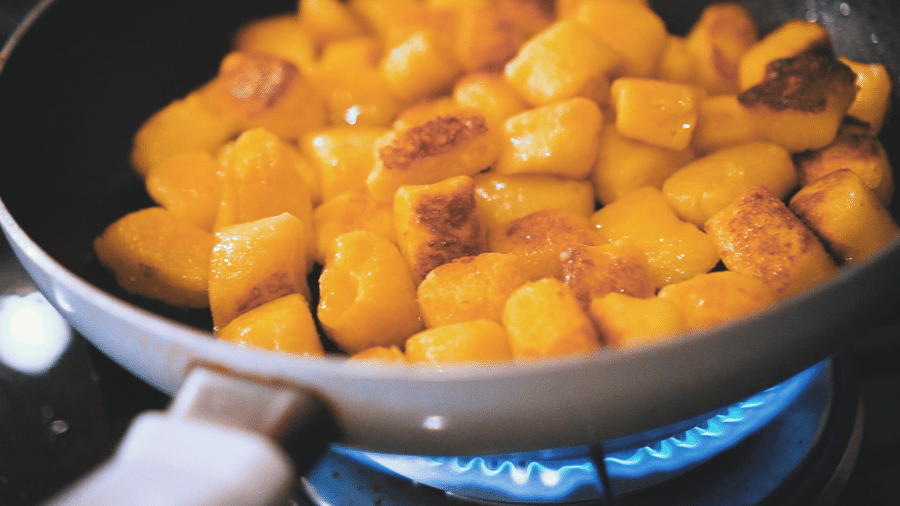
O menu completo deste mix de café da manhã e almoço — perfeito para compartilhar com família e amigos em torno da churrasqueira no friozinho — tem bacon, linguiça, pãozinho e duas receitas ótimas para reproduzir em casa: ovos mexidos cremosos como os de hotel e as hash browns, que são batatas raladas e depois douradas na frigideira tipo as batatas rosti.
Confira o o a o completo de cada uma delas clicando nas imagens abaixo:
Bora turistar
Na temporada de inverno, além de levar sua parrilla para cozinhar com vista para os belos cenários da Serra Catarinense, Pedro também apresenta os melhores programas turísticos para fazer na região.
Neste episódio, ele parte de Alfredo Wagner e percorre 50 minutos na estrada para chegar a Urubici, conhecida não só por ser uma das cidades mais frias do Brasil como por suas paisagens e as opções de lazer em contato com a natureza.
É imperdível visitar, por exemplo, a Cascata Véu de Noiva, uma queda d'água de 62 metros, próxima da Estrada Geral do Morro da Igreja, que desce suntuosa e organizada pelas pedras — gerando uma visão que faz jus ao seu nome.
A atração fica dentro de uma propriedade privada. Paga-se 20 reais para entrar, mas tem estacionamento, tirolesa e restaurante.
A 280 metros dali, outra atividade faz valer o eio. É a Cachoeira dos Namorados, cujo o é feito por uma íngreme escadinha de madeira. O esforço vale a pena. Confira no vídeo as panorâmicas dessas atrações da Serra Catarinense e se inspire para suas próximas viagens!
Cozinha por aí
2ª temporada!
Inverno é sinônimo de viagem, serra, cachoeira e natureza. E também pede receitas quentes, práticas e saborosas para dividir com a família e amigos. A série Cozinha por aí reúne todos esses atributos. Assista toda semana um novo episódio aqui no Canal UOL e no YouTube de Nossa (e se inscreva já no canal para receber os lembretes dos novos vídeos).