Tem peixe na grelha! Como fazer para pegar tempero rápido e assar na brasa
O cozinheiro-viajante Pedro de Bem segue sua rota pelas paisagens gaúchas neste episódio de Cozinha por aí. Curtindo um refresco nos rios da pequena Maquiné, onde ele já ensinou o o a paso dos espetinhos de frango, coração, xixo e abacaxi, Pedro faz outra parada estratégica para mostrar como fazer o peixe na grelha.
Para facilitar o churrasco ao ar livre, ele prepara o pescado direto no papel alumínio. Além de ajudar a assar a carne, a técnica permite que o peixe pegue tempero rápido.
Anote aí o que você precisa para temperar um peixe médio:
- 1 maço de cebolete
- 2 ramos de alecrim
- 3 dentes de alho
- suco de meio limão (e mais um chorinho para finalizar)
- 2 a 3 colheres de sopa de azeite de oliva
- sal e pimenta a gosto
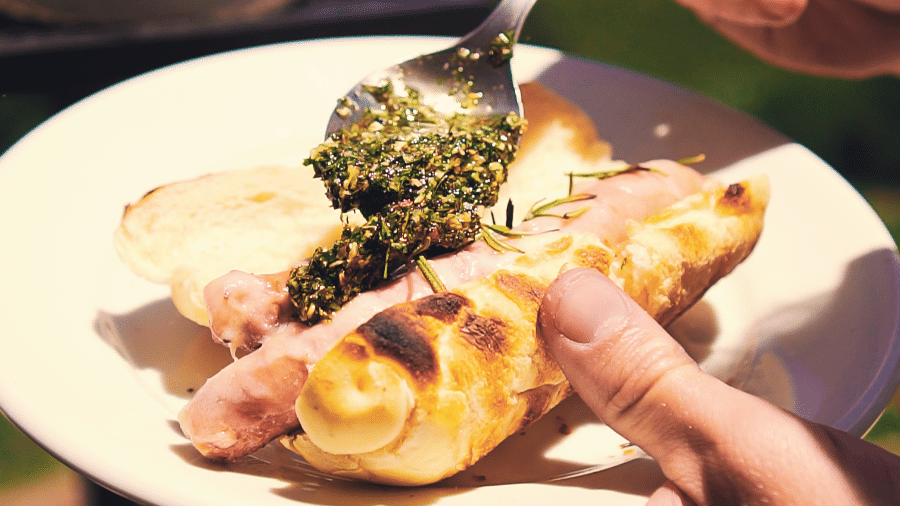
Com todos os ingredientes misturados, coloque o peixe sobre uma folha de papel alumínio e esfregue bem a marinada por fora e também por dentro — pode caprichar na parte interna, para garantir sabor e aumentar a suculência.
Feche o peixe com o papel alumínio e envolva-o com mais folhas do papel, para fazer bem sua "estufa" onde o peixe vai assar.
Leve para a grelha da churrasqueira deixando cerca de 15 minutos de um lado e 15 minutos do outro. No vídeo, Pedro utilizou pedras quentes para turbinar o processo, mas, como você vai ver no programa, não foi uma boa ideia — portanto, vale reforçar: não utilize a técnica.
Pronto, é só abrir o papilote e servir com o molho tártaro que ele também prepara no episódio. É muito fácil, basta miturar 3 colheres de sopa de maionese, 1 colher de sopa de picles picado, suco de meio limão e pimenta e dill a gosto.
Cozinha por aí
Verão é sinônimo de viagem, praia, cachoeiras e natureza. E também pede receitas práticas e saborosas para dividir com a família e amigos. A série Cozinha por aí reúne todos esses atributos. Assista toda semana um novo episódio aqui no Canal UOL e no YouTube de Nossa (e se inscreva já no canal para receber os lembretes dos novos vídeos).