Tortilha de batata: delícia espanhola vale até como prato principal; veja receita
Ela é um clássico espanhol — e não apenas no almoço ou no jantar. Nos bares e cafeterias, está lá no balcão a tortilha de batata para acompanhar uma cerveza ou o cafezinho. E vai para a marmita do trabalho com a facilidade de ser um prato potente, compacto para levar e prático para esquentar no micro-ondas.
E, claro, tem as refeições. A tortilha é um acompanhamento perfeito para carnes e até mesmo faz as vezes de prato principal já que, versátil, permite caprichar nos ingredientes adicionais, como linguiça, frios e legumes.
Neste "Cozinha Por Aí", Pedro de Bem mostra como fazer esta prática e saborosa receita espanhola com batatas, cebola e ovos. Como propõe o programa, ele usa a churrasqueira, mas você pode fazer no fogão de casa.
Confira o o a o de como fazer no fogão clicando na imagem abaixo:
A primeira etapa é aquecer uma quantidade generosa de azeite. "Eles têm alguns dos melhores do mundo", diz o apresentador sobre a tradição mediterrânea de se extrair o óleo da azeitona.
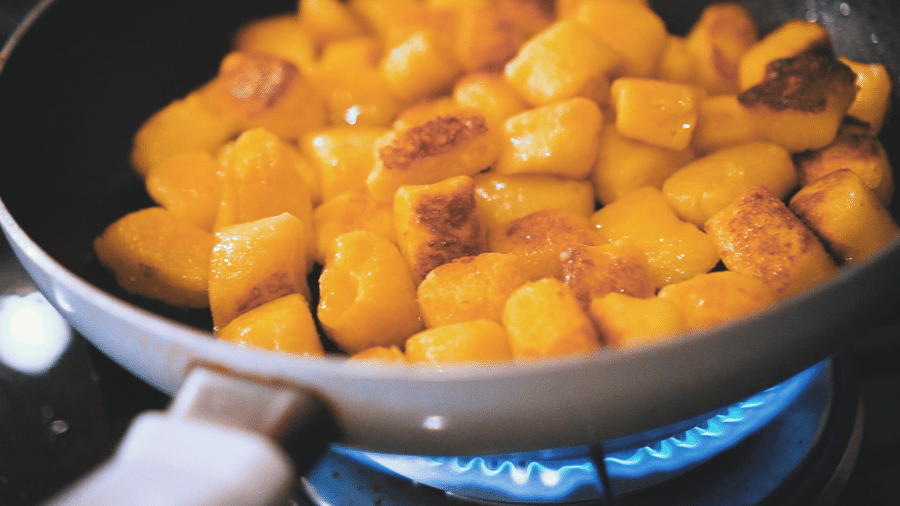
A batata e a cebola são cortadas em rodelas finas e confitadas, o que significa que amolecem no calor da gordura de oliva.
Depois, o excesso de azeite é retirado para dar lugar aos ovos batidos, que cozinham, "agarram" os vegetais e formam uma bela crostinha dourada.
A receita é fácil, desde que garanta a frigideira antiaderente para virar a tortilha e tostar do outro lado sem medo de quebrar.
De olho na Serra do Rio do Rastro
No episódio, Pedro segue o seu trajeto pela Serra Catarinense, que é o grande destino desta segunda temporada, e acha mais uma paisagem de tirar o fôlego.
Dessa vez, não é cachoeiras com atrações radicais, incríveis grutas 'secretas', nem cânions que não deixam a dever a nenhuma paisagem gringa, mas uma estrada. De cima do Mirante do Alto da Boa Vista, ele avista a Serra do Rio do Rastro, considerada em 2015 uma das mais cênicas do mundo pelo jornal britânico "The Guardian".
Embora os dois pontos estejam 171 quilômetros distantes (para quem vai de carro), a altura da principal atração da cidade de Rancho Queimado é o bastante para enxergar a rota sinuosa e premiada que desafia motoristas.
Mesmo se o céu não estiver tão aberto assim, a subida no Mirante compensa pelo cenário bucólico com apenas uma casinha e muita, muita natureza.
Cozinha por aí
2ª temporada!
Inverno é sinônimo de viagem, serra, cachoeira e natureza. E também pede receitas quentes, práticas e saborosas para dividir com a família e amigos. A série Cozinha por Aí reúne todos esses atributos. Assista toda semana um novo episódio aqui no Canal UOL e no YouTube de Nossa (e se inscreva já no canal para receber os lembretes dos novos vídeos).